今回、テンプレートエンジンのJinjaは使っていないので、PythonのソースコードにHTMLをベタ書きしましたが、Flaskアプリはこんな感じです。お手軽ですね!
Python
from flask import Flask, request, session, redirect
app = Flask(__name__)
app.secret_key = 'aX879'
@app.route('/')
def index():
return """
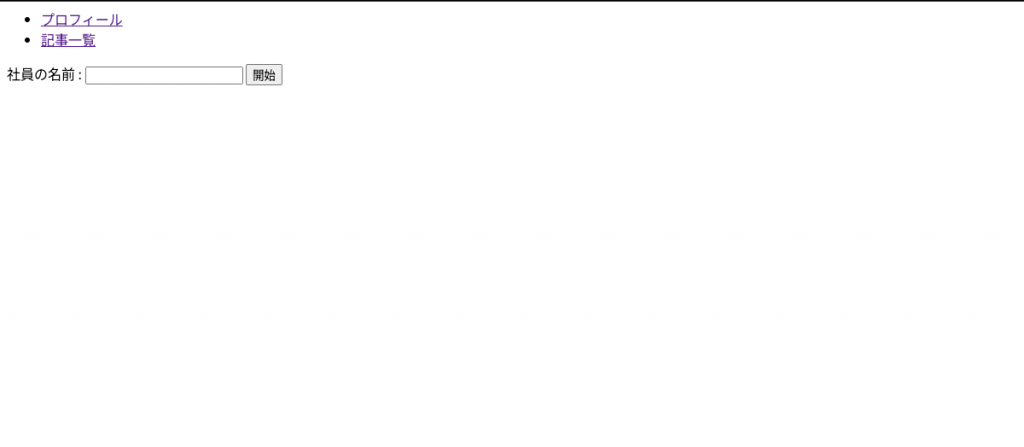
<html><head><title>Webアプリテスト - インデックス</title></head><body>
<ul>
<li><a href="/profile">プロフィール</a></li>
<li><a href="/articlelist">記事一覧</a></li>
</ul>
<form action="/setperson" method="GET">
社員の名前 : <input type="text" name="personname">
<input type="submit" value="開始">
</form></body></html>
"""
@app.route('/profile')
def profile():
if not ('name' in session):
name = '社員なし'
else:
name = session['name']
return """
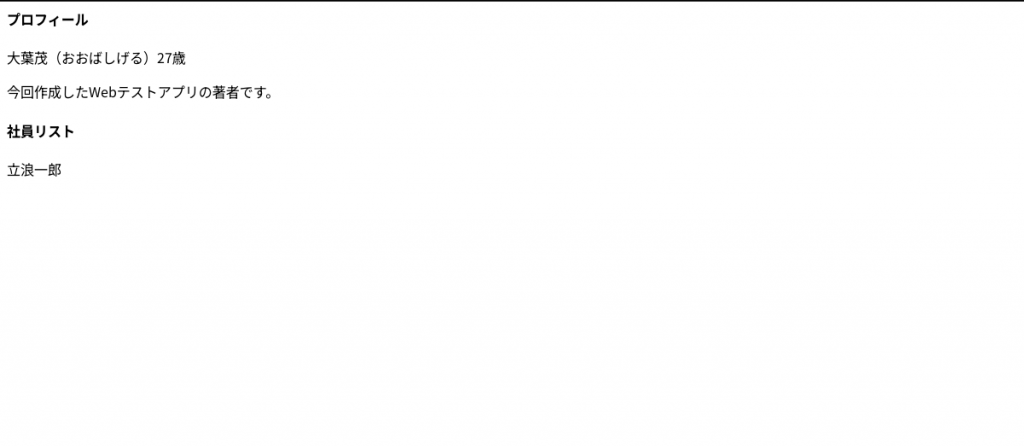
<html><head><title>プロフィール</title></head><body>
<h4>プロフィール</h4>
<p>大葉茂(おおばしげる)27歳</p>
<p>今回作成したWebテストアプリの著者です。</p>
<h4>社員リスト</h4>
<p>{0}</p>
</body></html>
""".format(name)
@app.route('/articlelist')
def list():
return """
<html><head><title>記事一覧</title></head><body>
<ul>
<li>ペペロンチーノを作った</li>
<li>餃子を食べに行った</li>
<li>味噌汁の作り方について</li>
</ul>
</body></html>
"""
@app.route('/setperson')
def setperson():
name = request.args.get('personname')
if name is None: return redirect('/')
session['name'] = name
return redirect('/profile')
if __name__ == '__main__':
app.run(host='0.0.0.0')







0件のコメント
コメントはまだありません。最初の一人になりましょう!